Introduction to Phonegap with sample Hello World example

Recently started working with Mobile Technologies. Developed many awesome applications using PhoneGap and Jquery Mobile.Phonegap and Jquery mobile is just vow.
As a beginner in mobile technology i have wasted so much time on surfing to learn basic things.This time i am planning to write articles on Phonegap and jquery mobile from scratch for beginners to intermediate developers.
I hope this will be successful just like before.
Phonegap Tutorial series For Beginner's
Tutorial 1:
1. Introduction to Phonegap with Hello World
2. Get all the versions of Phone gap Plugins with Features
3. Introduction to Jquery mobile with different login forms
Tutorial 4:
4.Store data in local database using PhoneGap (In Process..)
Tutorial 5:
5.Sample Login page using Jquery Mobile and Phonegap (In Process..)
Tutorial 1:
1. Introduction to Phonegap with Hello World
2. Get all the versions of Phone gap Plugins with Features
3. Introduction to Jquery mobile with different login forms
Tutorial 4:
4.Store data in local database using PhoneGap (In Process..)
Tutorial 5:
5.Sample Login page using Jquery Mobile and Phonegap (In Process..)
Lets Start with
#Tutorial 1:
Introduction to Phonegap with Hello WorldIn this tutorial i am trying the overview of Phonegap in 3 simple steps
1.What is Phonegap..?
2.Creating a Sample Application using phonegap
3.Build the application and installation procedure.
1.What is Phonegap :
Simple,PhoneGap is a platform which allows us to create a mobile applications.Suddenly a question raises in mind what's new in phonegap..? already we are developing applications using different frameworks.Answer:That's the main point.When we are going to build the applications we need different frameworks that means by using Android SDK we are creating apk,For IOS mac os and etc..
So if your using Phonegap framework we can build applications for Android,IPhone,Blackberry,WebOS,Windows Phone,Symbian..
Open Source and Free
"PhoneGap is an open source implementation of open standards. That means developers and companies can use PhoneGap for mobile applications that are free, commercial, open source, or any combination of these."
2.Lets create a sample application using Phonegap
Developing phonegap application are very easy.please follow the steps
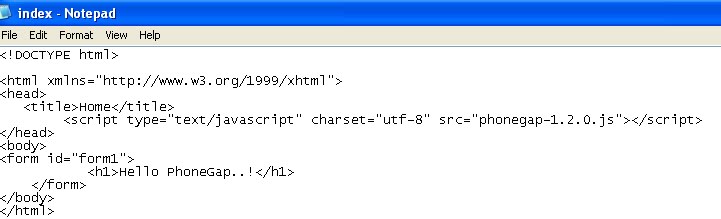
First,Open the Note pad write the following code with in the html tags of notepad.

Home
Next save the file as index.html
Now Open the index.html file in any browser it will display the following message Hello PhoneGap..!
That's it file is created successfully.Now its time to build the application
3.Build the application and installation procedure.
Open the Following link : Build the PhoneGap application
Step1 :Create a account in that (Its Free by using Either AdobeID or GitHub)
Next,Enter the Login information.

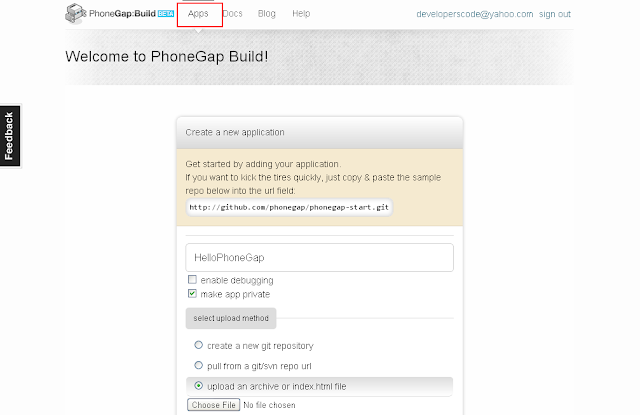
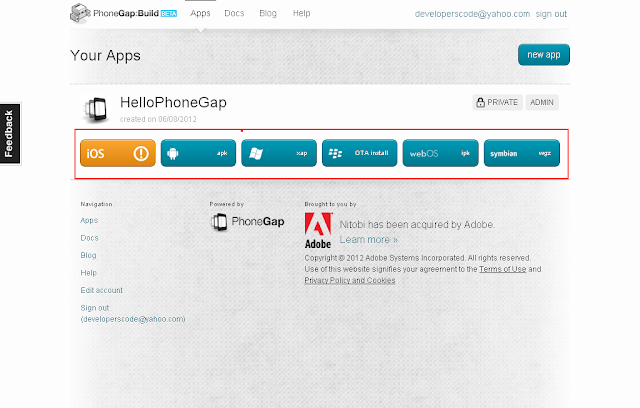
Next,Click on the apps see the below picture

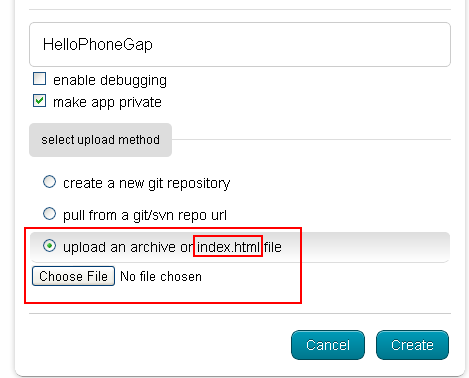
Next,Click on the 3rd radio button and choose the index.html file and click on create button

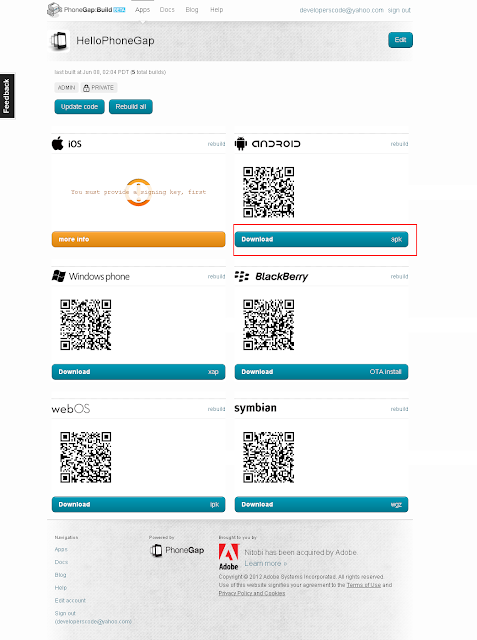
Next,Successfully the apps are created for android,iphone,blackberry,WebOS,Symbian

Now the download the file and install in your device and Test the application

I hope this will helps you ..Get ready Next Tutorial

6 Comments:
Nice post.. Thanks
Nice one
Can i get more info on these two
4.Store data in local database using PhoneGap (In Process..)
Tutorial 5:
5.Sample Login page using Jquery Mobile and Phonegap (In Process..)
Tao Te Apps.com is the premier iPhone and iPad Mobile App Development boutique in Toronto. We are located in the heart of Toronto's financial district. Our service has attracted businesses from all over Toronto including North York, Scarbrough, Etobicoke, Vaughan, Markham and Mississuaga. We offer both remote and onsite consultation. Some of our clients are also from the United States of America.come check out our website, http://www.taoteapps.com, we have a lot information to help making your mobile deployment a success.
it is very simple..thanks alot..
but it given me error for ios and for others...and it is given me for android only...what could be the reason
Really It is Very Simple and good..
Post a Comment
Subscribe to Post Comments [Atom]
<< Home