Dynamic Controls and Events handling using Repeater Control in asp.net(Part - 2)

1.How to create a Repeater Control
2.How to Bind the Data in Repeater Control
3.How to Create dynamic controls using repeater control
4.How to handle the (Textbox,dropdownlist, etc) Postback events in repeater control
5.How to Insert data in database using repeater control.(Part - 3 In Progress...)
6.How to Edit and update the data using Repeater control(Part - 3 In Progress)
So lets start with Question No.3
3.How to Create dynamic controls using repeater control

I Wrote so many articles regarding Creation of Dynamic Controls in asp.net. Here i would like to explain another simple way to create dynamic controls using Repeater control Lets start First Open the default.aspx.cs page and write the following code before page load
SqlConnection con;
SqlCommand com;
DataSet dsData = null;
DataTable tbData = null;
Next write the following code inside the page load protected void Page_Load(object sender, EventArgs e)
{
con = new SqlConnection(ConfigurationManager.ConnectionStrings["Testing"].ToString());
dsData = new DataSet();
tbData = new DataTable();
if (!Page.IsPostBack)
{
NewColumns();
tbData.Rows.Add("", "", "", "New");
BindRepeater();
}
}
Next , write the following code inside the Newcolumns() method private void NewColumns()
{
tbData.Columns.Add("Countries");
tbData.Columns.Add("States");
tbData.Columns.Add("Cities");
tbData.Columns.Add("Button");
}
Next,Write the following code inside the BindRepeater() method private void BindRepeater()
{
dsData.Tables.Add(tbData);
Repeater1.DataSource = dsData;
Repeater1.DataBind();
}
Next,Write the following code inside the Repeater1_ItemCommand Event int Total = Repeater1.Items.Count;
if (e.CommandName == "New")
{
Total = Total + 1;
NewColumns();
foreach (RepeaterItem dataItem in Repeater1.Items)
{
Countries = ((DropDownList)dataItem.FindControl("ddlCountries")).SelectedValue;
States = ((DropDownList)dataItem.FindControl("ddlStates")).SelectedValue;
Cities = ((TextBox)dataItem.FindControl("txtcity")).Text;
Button btnAdd = ((Button)dataItem.FindControl("btnAdd"));
tbData.Rows.Add(Countries, States, Cities, "Sub");
}
tbData.Rows.Add("", "", "", "New");
BindRepeater();
}
else if (e.CommandName == "Sub")
{
Total = Total - 1;
tbData.Columns.Add("countries");
tbData.Columns.Add("States");
tbData.Columns.Add("cities");
tbData.Columns.Add("Button");
foreach (RepeaterItem dataItem in Repeater1.Items)
{
Button btnAdd = ((Button)dataItem.FindControl("btnAdd"));
if (btnAdd != e.CommandSource)
{
Countries = ((DropDownList)dataItem.FindControl("ddlCountries")).SelectedValue;
States = ((DropDownList)dataItem.FindControl("ddlStates")).SelectedValue;
Cities = ((TextBox)dataItem.FindControl("txtcity")).Text;
if (btnAdd.Text == "Sub")
{
tbData.Rows.Add(Countries, States, Cities, "Sub");
}
else
{
tbData.Rows.Add(Countries, States, Cities, "New");
}
}
}
BindRepeater();
}
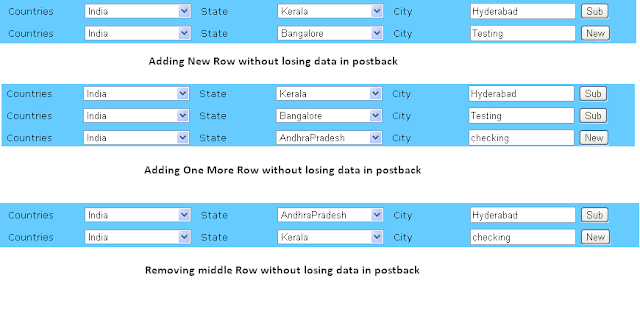
Thats it..Now run the Page and Test..see the below pictures 4. How to handle the (Textbox,dropdownlist, etc) Postback events in repeater control

So coming to question No.4 Here we need to bind the data in states dropdownlist depend up on the country selection using SelectedIndexChanged Event Write the following code in the dropdown list selected index changed event
protected void ddlCountries_SelectedIndexChanged(object sender, EventArgs e)
{
string Cid = "";
foreach (RepeaterItem dataItem in Repeater1.Items)
{
Cid = ((DropDownList)dataItem.FindControl("ddlCountries")).SelectedValue;
}
com = new SqlCommand("select * from States where CountryId='" + Cid + "'",con);
SqlDataAdapter da = new SqlDataAdapter(com);
DataSet ds = new DataSet();
da.Fill(ds);
foreach (RepeaterItem dataItem in Repeater1.Items)
{
((DropDownList)dataItem.FindControl("ddlStates")).Items.Clear();
((DropDownList)dataItem.FindControl("ddlStates")).DataSource = ds;
((DropDownList)dataItem.FindControl("ddlStates")).DataTextField = "StateName";
((DropDownList)dataItem.FindControl("ddlStates")).DataValueField = "StateId";
((DropDownList)dataItem.FindControl("ddlStates")).DataBind();
}
}
Thats it...In the Next and Last Tutorial .I am Going to explain the procedure of CRUD operations using Repeater control in Part-3
1.How to create a Repeater Control
2.How to Bind the Data in Repeater Control
3.How to Create dynamic controls using repeater control
4.How to handle the (Textbox,dropdownlist, etc) Postback events in repeater control
5.How to Insert data in database using repeater control.(Part - 3 In Progress...)
6.How to Edit and update the data using Repeater control(Part - 3 In Progress)
Labels: Aspnet, C#, Dynamic Controls, Repeater Control, Tanisha, WebConcepts

<< Home