Create a contact form for blogs using Google Docs

Recently ,I have integrated Google Docs spreadsheet in my Blog as a contact Page.Its just "vow" why because it have a lot of amazing features.Here i would figure out some features at the same going to explain the procedure of integrating Spreadsheet in Websites.
Lets have a look about the features
2.No need to write the validations code for required fields like (Name,Email etc..)
3.User friendly Dash Board in order to check the All the messages
4.Different Templates are available for different Spreadsheets
5.Auto Email alert for Every New message
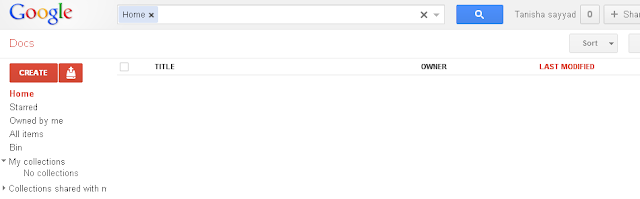
So,lets the start the procedure to integrate the Spread sheet First,We need one Google Account (either new or existing) Once you successfully logged in then, Open the following link Google Docs Check the below picture

Next,Click on the Create button then you will get a menu(See the below picture )

Next, select the Spreadsheet then it will opens new spreadsheet in new tab (see the below picture)

Next,Rename the spreadsheet as a Contact..That's it..You have successfully created the Spread Sheet

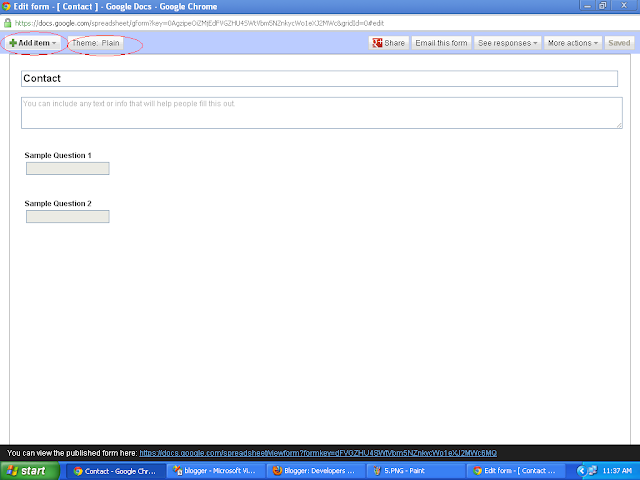
Now we need to insert a form .for creating a contact form, for example Check the link Contact Form (see the below the picture)

Next,Change the theme and the fields.Add the following the Fields in the form what ever you required like Name,Email,Comment (see the below the picture)


Next,Once you added the fields then generate the code in order to paste in page or blog .
Now add the code in Blog or site (see the below picture)
Now add the code in Blog or site (see the below picture)

you are almost done just publish the site you will get the form.Check the link Contact Form

Now copy the Code and Paste in any HTML page or in blog..That's it

Finally the Page will be look like this when you hit the enter without entering the required fields...

I hope you understand.If you have any doubts please drop a comment
That's it..Happy Coding
Labels: Asha, general, Google Docs, OnlineTips, Tanisha

<< Home