Facebook Android App tutorial using Html5 and Jquery Mobile

In this article i would like to explain "How to create a Facebook android app using html5 and jquery mobile". I am already explained how to integrate Facebook login button in websites.Now the main aim of this post is to integrate Facebook login button in Mobile web based application.


What we are going to do here..?
1.Integrating Facebook login button
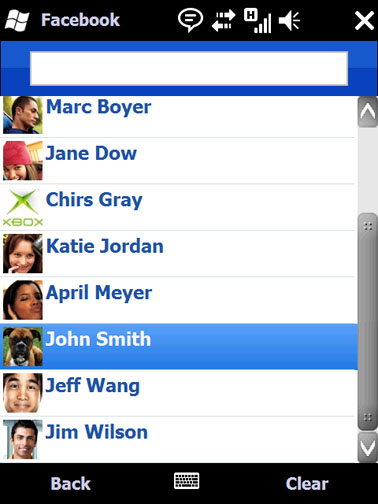
2.Displaying Friends list of respective author
3.Integrating logout button

What are the Tasks..?
1.Create a Facebook application @ developers.facebook.com to get API id
2.Create a layout using html5 and jquery mobile
3.Implement the Facebook script in HTML page
Lets start
1.Create a Facebook application
Please check this tutorial "How to create Facebook application".
and after successful creation of Facebook application we will get API key.please save it.The key will used later
Next ,Create a Layout using html5 and Jquery mobile
First Open a Html page and save as index.html
Next, Add the following source files in the header
Next,Add this code inside the body tag
Facebook PhoneGap Application
Next,Open a empty javascript file and save as facebookscript.js
Add the following code inside the facebookscript.js file
// Load the SDK Asynchronously
(function(d) {
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) { return; }
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js";
ref.parentNode.insertBefore(js, ref);
} (document));
// Init the SDK upon load
window.fbAsyncInit = function() {
FB.init({
appId: 'Your app Id Code', // App ID
channelUrl: '//' + window.location.hostname + '/channel', // Path to your Channel File
status: true, // check login status
cookie: true, // enable cookies to allow the server to access the session
xfbml: true // parse XFBML
});
// listen for and handle auth.statusChange events
FB.Event.subscribe('auth.statusChange', function(response) {
if (response.authResponse) {
// user has auth'd your app and is logged into Facebook
FB.api('/me', function(me) {
if (me.name) {
document.getElementById('auth-displayname').innerHTML = me.name;
updateUserInfo(response);
}
})
document.getElementById('auth-loggedout').style.display = 'none';
document.getElementById('auth-loggedin').style.display = 'block';
} else {
// user has not auth'd your app, or is not logged into Facebook
document.getElementById('auth-loggedout').style.display = 'block';
document.getElementById('auth-loggedin').style.display = 'none';
}
});
$("#auth-loginlink").click(function() { FB.login(); });
$("#auth-logoutlink").click(function() { FB.logout(function() { window.location.reload(); }); });
}
function updateUserInfo(response) {
FB.api('/me', function(response) {
document.getElementById('user-info').innerHTML = ' ' + response.name;
});
}
function getUserFriends() {
FB.api('/me/friends?fields=name,picture', function(response) {
console.log('Got friends: ', response);
if (!response.error) {
$('#categorieslist').empty();
var markup = '';
var friends = response.data;
for (var i = 0; i < friends.length && i < 25; i++) {
var friend = friends[i];
markup += '
' + response.name;
});
}
function getUserFriends() {
FB.api('/me/friends?fields=name,picture', function(response) {
console.log('Got friends: ', response);
if (!response.error) {
$('#categorieslist').empty();
var markup = '';
var friends = response.data;
for (var i = 0; i < friends.length && i < 25; i++) {
var friend = friends[i];
markup += '
Note : Please replace the "Your app Id Code" with your generated app id
That's it you almost done..!
Now create two html pages
One page for displaying friends list and another for logout page
Open the friends list page and save as FriendsList.html and write the following code inside the head tags
and write the following code inside the body tag
Facebook Phonegap Application

That's it..You're facebook Phonegap application is ready.
Now its time to build the application for android,blackberry,Iphone etc..
Here is the procedure to build the application
That's it..now install in your mobile and test it..Have a fun

5 Comments:
'/me/friends&fields=name,picture'
Should be
'/me/friends?fields=name,picture'
Thankyou.. updated.. :)
Hi!
When building the app on build.phongap.com I get the following error: "One of your plugins requires a parameter: APP_ID, APP_NAME" and I can't compile it. I've used my app_id, as you mentioned in the tutorial, but I cannot see any reference to app_name.
Any hints? The app works fine when tested locally on my browser (it sees me logged in with Facebook) but I can't comile it online (Phonegap).
Let me know if you have time for it :) Cheers!
Hi! When trying to compile the script on build.phonegap.com I get this error: "One of your plugins requires a parameter: APP_ID, APP_NAME". I am using my app_id, of course, but I see no reference to app_name in your tutorial. Any hints? Cheers!
Could you please help me how to display the friends list in dropdown
Post a Comment
Subscribe to Post Comments [Atom]
<< Home