Simple steps to create Custom Video Control in Asp.net

Hi Friends,In this article i would like to explain How to create a Custom Video Control using Asp.net and c#.I have already explained how to create customs in previous articles.once again I would like to explain the procedure of Creating Custom video control in simple steps..
Lets Start.

First create a New Project and choose One Asp.net server control (see the below picture)
Next,Enter a name Ex: Videocontrol,VideoPlayer etc...

Next,OPen the VideoControl.cs file
Next,Add the Properties inside the class
private bool _AutoPlay = false;
public bool AutoPlay
{
get { return _AutoPlay; }
set { _AutoPlay = value; }
}
private bool _Controls = true;
public bool DisplayControlButtons
{
get { return _Controls; }
set { _Controls = value; }
}
private bool _Loop = false;
public bool Loop
{
get { return _Loop; }
set { _Loop = value; }
}
private string _Mp4Url;
public string Mp4Url
{
get { return _Mp4Url; }
set { _Mp4Url = value; }
}
private string _OggUrl = null;
public string OggUrl
{
get { return _OggUrl; }
set { _OggUrl = value; }
}
private string _Poster = null;
public string PosterUrl
{
get { return _Poster; }
set { _Poster = value; }
}
Next,We need to override the rendercontents inorder to add the properties
Write the following code
protected override void RenderContents(HtmlTextWriter op)
{
op.AddAttribute(HtmlTextWriterAttribute.Id, this.ID);
op.AddAttribute(HtmlTextWriterAttribute.Width, this.Width.ToString());
op.AddAttribute(HtmlTextWriterAttribute.Height, this.Height.ToString());
if (DisplayControlButtons == true)
{
op.AddAttribute("controls", "controls");
}
if (PosterUrl != null)
{
op.AddAttribute("poster", PosterUrl);
}
if (AutoPlay == true)
{
op.AddAttribute("autoplay", "autoplay");
}
if (Loop == true)
{
op.AddAttribute("loop", "loop");
}
op.RenderBeginTag("video");
if (OggUrl != null)
{
op.AddAttribute("src", OggUrl);
op.AddAttribute("type", "video/ogg");
op.RenderBeginTag("source");
op.RenderEndTag();
}
if (Mp4Url != null)
{
op.AddAttribute("src", Mp4Url);
op.AddAttribute("type", "video/mp4");
op.RenderBeginTag("source");
op.RenderEndTag();
}
op.RenderEndTag();
}
Now the complete code will be look like this
namespace CustomControls
{
[ToolboxData("<{0}:VideoPlayer runat=server>")]
public class VideoControl : WebControl
{
private bool _AutoPlay = false;
public bool AutoPlay
{
get { return _AutoPlay; }
set { _AutoPlay = value; }
}
private bool _Controls = true;
public bool DisplayControlButtons
{
get { return _Controls; }
set { _Controls = value; }
}
private bool _Loop = false;
public bool Loop
{
get { return _Loop; }
set { _Loop = value; }
}
private string _Mp4Url;
public string Mp4Url
{
get { return _Mp4Url; }
set { _Mp4Url = value; }
}
private string _OggUrl = null;
public string OggUrl
{
get { return _OggUrl; }
set { _OggUrl = value; }
}
private string _Poster = null;
public string PosterUrl
{
get { return _Poster; }
set { _Poster = value; }
}
protected override void RenderContents(HtmlTextWriter op)
{
op.AddAttribute(HtmlTextWriterAttribute.Id, this.ID);
op.AddAttribute(HtmlTextWriterAttribute.Width, this.Width.ToString());
op.AddAttribute(HtmlTextWriterAttribute.Height, this.Height.ToString());
if (DisplayControlButtons == true)
{
op.AddAttribute("controls", "controls");
}
if (PosterUrl != null)
{
op.AddAttribute("poster", PosterUrl);
}
if (AutoPlay == true)
{
op.AddAttribute("autoplay", "autoplay");
}
if (Loop == true)
{
op.AddAttribute("loop", "loop");
}
op.RenderBeginTag("video");
if (OggUrl != null)
{
op.AddAttribute("src", OggUrl);
op.AddAttribute("type", "video/ogg");
op.RenderBeginTag("source");
op.RenderEndTag();
}
if (Mp4Url != null)
{
op.AddAttribute("src", Mp4Url);
op.AddAttribute("type", "video/mp4");
op.RenderBeginTag("source");
op.RenderEndTag();
}
op.RenderEndTag();
}
protected override void Render(HtmlTextWriter writer)
{
this.RenderContents(writer);
}
}
}
Now Build the solution...Successfully Your Custom video control is created
Next,Create a new Asp.net website
Add the video control to your Toolbox
Steps to add Custom control to your Toolbox
1. First Add the .dll for new website which you generated before

2.Select the customcontrols.dll file



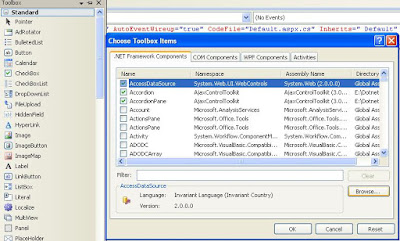
Next,Mark on the check box in order to add control to your toolbox .


Next,Drag and Drop the control and add the video path ..
Last : After adding the control the code will be look this...

That's it..I hope it will helps you........Happy coding
Labels: .Net Tutorials, Aspnet, C#, Custom Controls, Tanisha, WebConcepts

1 Comments:
IE 10 browser video control not display
Post a Comment
Subscribe to Post Comments [Atom]
<< Home