Simple Way to Integrate Facebook login button in Aspnet
In this article i would like to explain the integration of facebook login button in your aspnet website.Integrating facebook login buttons in applications are very easy.just follow the steps
First,we have to create a application for this click here
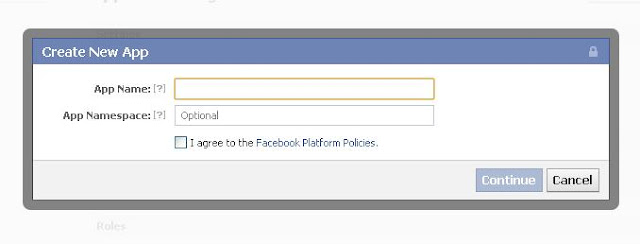
Next,Immediately you will get this window (see the below picture)

Here you need to enter your Application name ex: MyApplication

and namespace it is optional and finally click on the check box to accept Terms and Conditions
Next,It will Redirect to Application settings page where you will get Unique AppId and App secret Id

Next,You need to add the your site url in which site you're going to integrate the login button Ex: http://developerscode.com/
That's it ..Almost done..click on the save button and copy the app id
Next,create one Default.aspx page and add the following code in aspx page
Facebook Login Authentication Example
Implement Facebook Login Button in Asp.Net |



That's it..I Hope it will helps you..Happy coding
Labels: .Net Tutorials, Aspnet, Authentication, Facebook, GeneralTopics, OnlineTips, SocailAPIs, SocialAPI, Tanisha




<< Home